Components are the main building blocks of Angular applications. Angular components are responsible for rendering a certain aspect of the DOM for example the navbar, footer, landing page among other application pages. Ideally, an Angular application will contain more than one component. Angular Components consist of:
- HTML template - the HTML template renders content on the page
- The Typescript file - the typescript file holds the logic and defines the behavior of the application
- The CSS file which contains the style that is applied to the template
- The spec.ts file
Create Your Angular Application with the Angular CLI
To create an Angular application:
Install the Angular CLI by running the
npm install -g @angular/clicommand on your terminal. This installs the Angular CLI globally.Create an Angular workspace by running the command
ng new <project-name>in your terminal where "project-name" is the name of your Angular application.In our application, we created a new application called Angular-App with the command
ng new Angular-AppWhen you create a new application, you will specify if you want to add Angular routing to your application and what style you want to use for example CSS, SCSS.
The Angular CLI installs the necessary Angular npm packages and dependencies. This may take a while to complete. The Angular CLI will create a new workspace and a simple application, ready to run.
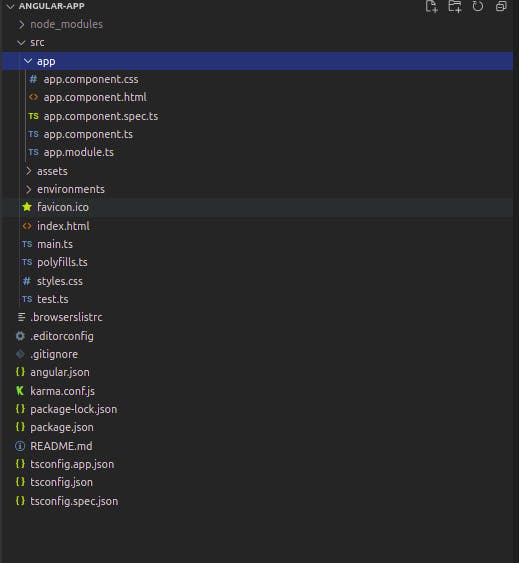
Once your application is complete, open it in your preferred code editor (I used Visual Studio Code for this application), it presents as below:

The src folder holds the app component which subsequently contains the following files:
The app.component.html file
The app.component.css file
The app.component.ts file
The app.component.spec.ts file
The app.module.ts file
The app.component.html file contains placeholder markdown text and CSS styles that render on the webpage. You will delete the markdown text and CSS styles once you start building your application. The app.component.ts file contains the logic for the small application that we have created.
To run the application, run the command ng serve. The Angular application should Go Live on localhost:4200. You can then launch and render your application on the browser.
Creating a Component using the Angular CLI
After you have created your application, you can now create angular components.
In the terminal, navigate to the directory that contains your application. Create a new angular component with the command ng generate component <component-name> or ng g c <component-name>, which is a short form of the former command, where component-name is the name of the component.
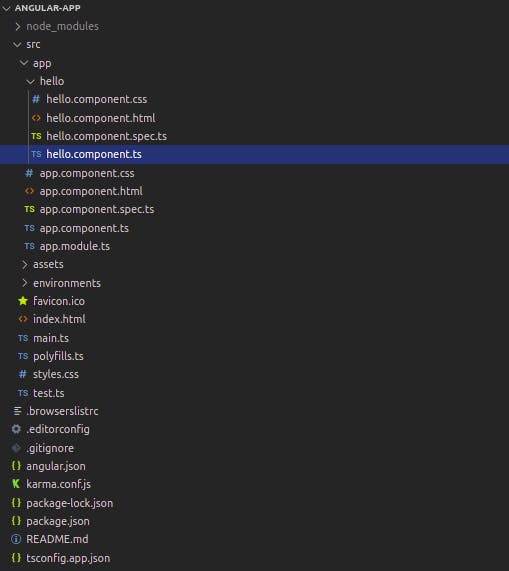
In our application, we will navigate to the Angular-App folder in the terminal and run the following command ng generate component hello to create a component named hello. The new component will be within the src folder and will be named hello. The new hello component will contain the following files:
hello.component.css
hello.component.html
hello.component.ts
hello.component.spec.ts

The @Component Decorator in Angular
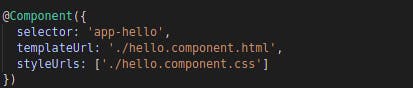
When a new component is created, the .component.ts file where the is the name of the component, there is a @Component Decorator that is structured as follows:

When Angular sees a class with the @Component decorator, it treats the class as a Component.
The Component Decorator contains the metadata for your component. As shown above, it contains a selector, templateUrl, and the styleUrls.
- selector - A selector instructs Angular to instantiate this component wherever it finds the corresponding tag in the template HTML. The selector can be exported to other HTML files within the application. In the example above, the selector can be exported to other component HTML files in the following format . This will “carry forward” the content in the component to the other component.
- templateUrl - the templateUrl directs to the markdown file/ HTML file for the component.
- styleUrls - this references the component’s CSS file where the styling for the component will be done.
Conclusion
This article gives an introduction to components, how they are created, and the basic features of components in Angular. I will continue to build on this knowledge as the series continues. In the meantime, I hope this article sheds some light on Angular components and provides a starting point to further explore Angular.
